Initial setup
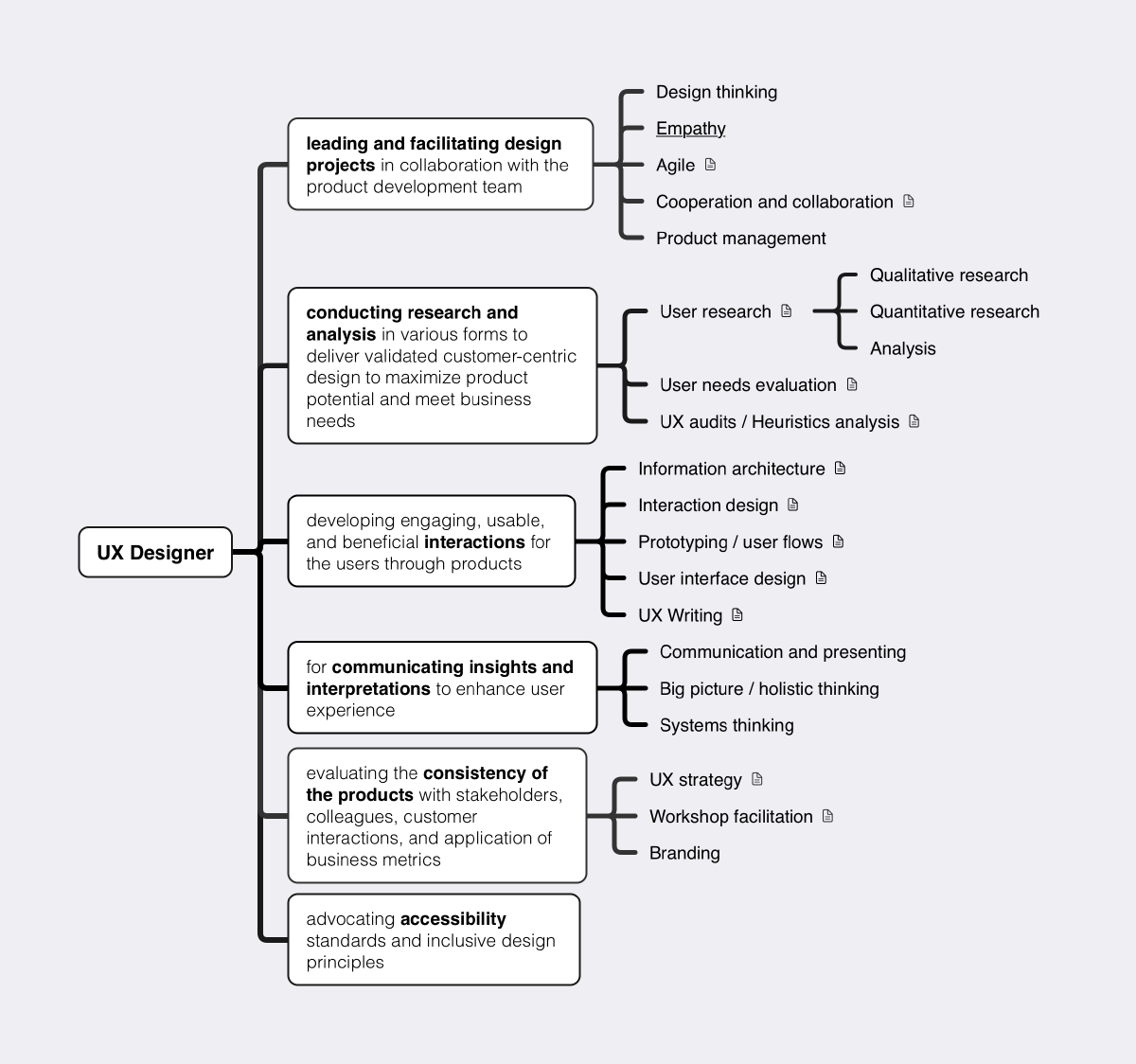
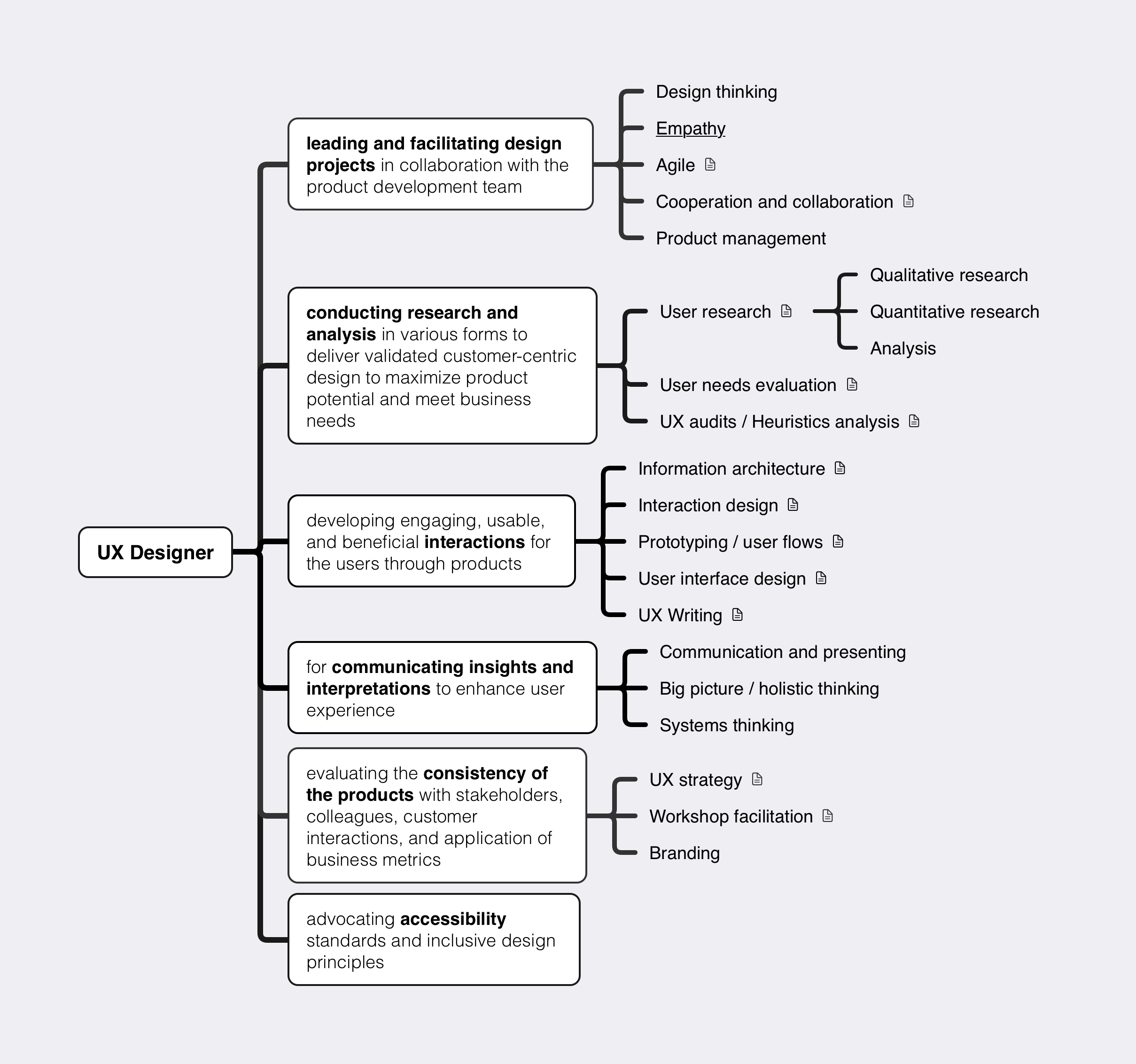
While building the team, you will describe each position. Each team member must have clear expectations, responsibilities, and outcomes. The more actionable the description, the better, as it will be easy for you to assess candidates to meet expectations and develop team members’ skills for the future.

My approach was to connect each responsibility with a specific skill. This helped me to prepare measurable requirements for each role and make it transparent and clear for the team. This skill-based approach is crucial for effective team management and aligning with organizational goals.
Each skill has a short description and a list of books, articles, and videos that can help team members familiarize themselves with the topic. This comprehensive skill development strategy ensures continuous learning and growth within the design team.
For example, consider a UX designer who excels in user research but struggles with prototyping. Using the skill matrix, you identify this gap and create a tailored development plan. You pair the designer with a strong prototyping mentor and assign her to projects challenging her prototyping skills. Within months, her prototyping abilities improve significantly, enhancing her confidence and the team’s overall capabilities. This approach to skill development is key to unlocking your design team’s potential .
Evaluation
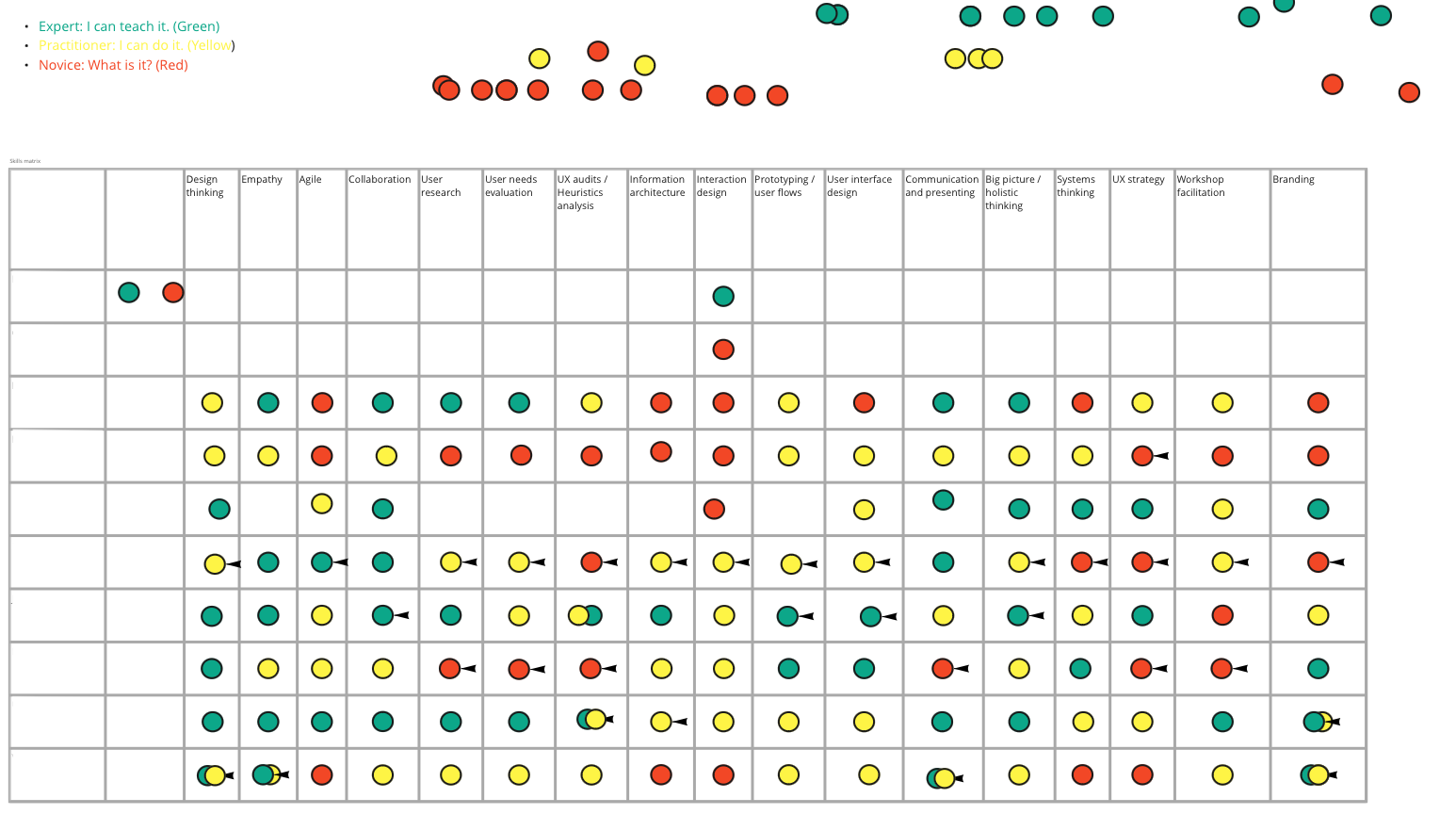
I have used two approaches for evaluation: evidence-based scorecard assessment and individual assessment in a team workshop format.
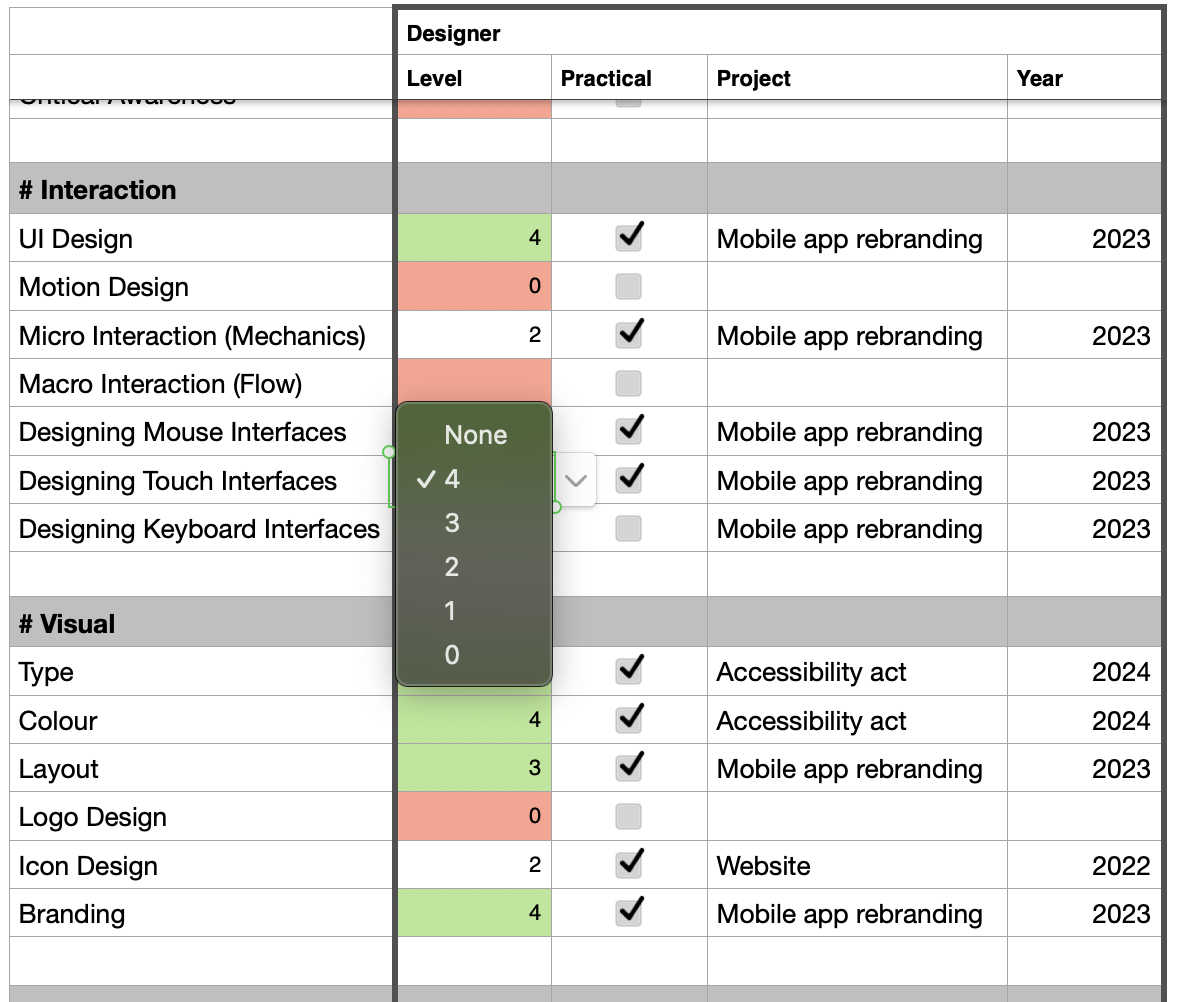
Evidence-based scorecard assessment means having a table of all capabilities with rankings ranging from 0 to 4 and linking to the latest known internal project where the application of skill was observed and evident.

This approach’s limitation was leaving out all employees’ previous work experiences. However, this also ensured that we had proof of performance and the possibility of assessing the skill level. Such objective evaluation methods are crucial for maintaining a high-performing design team .
The team workshop format involved the team’s public assessment of each other’s performance. This was fun and enabled discussion about skill definitions within the team. However, as some of the skills were assessed only by individuals based on their prior experiences before joining our team, it became subjective and impossible to check. Some of the evaluations turned out to be too pessimistic, and some did not meet the requirements.

For now, I would opt for a mix of both: a table of skills with the individual’s assessment combined with the team’s and team lead’s evaluations, including projects. It is easier to guide each member’s growth for their benefit and that of the organization.
A common challenge is team members feeling anxious about being evaluated. Emphasize that the skill matrix is a tool for growth. Encourage self-assessment and create an open space for discussing areas of improvement. Celebrate progress and use the matrix to highlight each team member’s unique strengths and contributions. This approach helps in leading UX teams beyond measurement anxiety .
Updating
One of the approaches to staying up to date with the needed team capabilities is collecting input from the team. The most effective way is to ask them individually to think and prepare a list of skills for the following dimension.
- What skills are necessary for you personally to acquire in the following year?
- What capabilities must be developed within our team to stay relevant for the organization?
- What competencies must be added to the organization that may be important in the following 2-3 years to stay in the competition?
- What should you learn and develop to be a top performer in the industry?
After collecting the input, have a workshop with the team to review and update the current skill matrix. It is essential to keep the organization’s goals and strategy in mind, as some input may not be relevant. Similarly, it is important to remove skills that have become redundant. This is important to keep the team evolving and growth-focused.
Expand the skill matrix to include emerging technologies and methodologies relevant to product design, such as VR/AR design, voice user interface (VUI) design, or accessibility. This will ensure that your team stays ahead of industry trends and is prepared for future challenges. Keeping up with these trends is crucial for maintaining your team’s competitive edge .
Usage
As each team member’s tasks, interests, and tendencies are unique, the same applies to skills and capabilities. Collecting team feedback on each member’s performance makes assessing development needs more straightforward and less subjective. It helps the team lead set and agree on development plans. Skill dimensions (individual, team, organization, industry) are suitable for motivation and a clearer understanding of acceptable levels and how to evaluate this. OKR is one of the ways to nudge and track progress.
By consistently using and updating your skill matrix, you can ensure that your design team remains at the forefront of industry trends and organizational needs. This dynamic approach to skill management is key to unlocking your design team’s full potential and driving innovation in your organization.